UXarray provides a feature-rich plotting API for visualizing unstructured grids, with or without data variables.
This notebook introduces how to interface with the plotting methods through UXarray’s core data structures and provides an introduction to methods that are covered in detail in the next sections.
See also:
This notebook acts as an introduction into using the UXarray plotting API. Please refer to the following notebooks in this chapter for a detailed overview of visualization techniques for different purposes (e.g. Grid Topology, Polygons)UXarray Plotting API Design¶
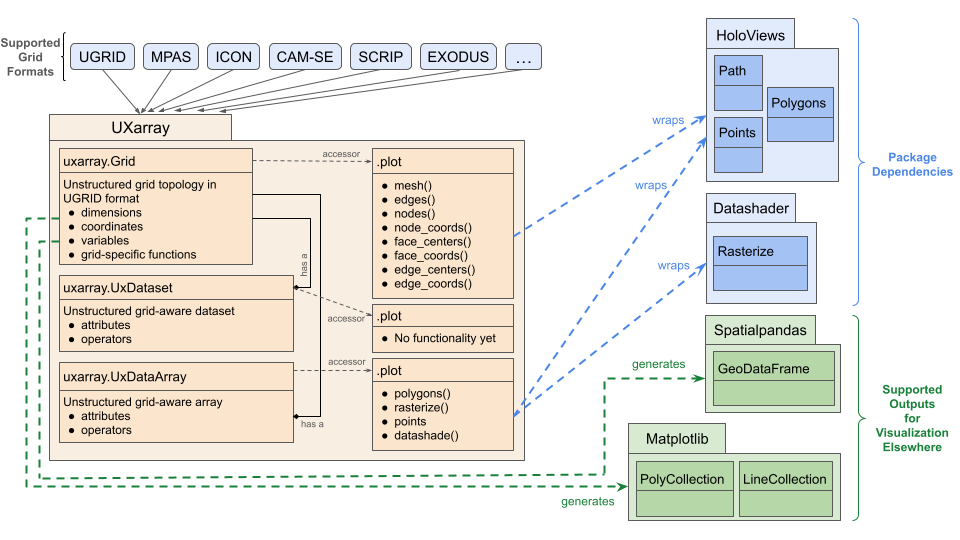
Before jumping into any code, let’s take a look at a high-level snapshot of UXarray’s API design from an Unifed Modeling Language (UML)-like standpoint.

Key takeaways from this design are that:
- UXarray’s unified grid representation (through the UGRID conventions) means that all visualization functionality is agnostic to the grid format initially provided by the user.
- Each Uxarray data structure (i.e.
Grid,UxDataset,UxDataArray) has its own.plotaccessor, which is used to call plotting routines. - The visualization functionality through these
.plotaccessors use HoloViz packages’ plotting functions, wrapping them in a way to exploit all the information that comes from unstructured grids (e.g. connectivity) and provide our unstructured grids-specific functions in the most convenient way for the user. Gridadditionally provides conversion functions that generateSpatialPandas.GeoDataFrameas well asMatplotlib.PolyCollectionandMatplotlib.LineCollectiondata structures to be visualized in HoloViz packages and Matplotlib, respectively, at the user’s own convenience.
Now, we can see the API in action on a sample dataset.
Imports¶
import uxarray as uxData¶
The grid and data files used in this notebook are from 480km MPAS Ocean model output.
base_path = "../../meshfiles/"
grid_filename = base_path + "oQU480.grid.nc"
data_filename = base_path + "oQU480.data.nc"grid = ux.open_grid(grid_filename)
griduxds = ux.open_dataset(grid_filename, data_filename)
uxdsGrid¶
Since a Grid instance only contains information about the topology of an unstructured grid (a.k.a. no data variables), the visualizations generated from the Grid class only showcase the coordinates and connectivity.
By default, the Grid.plot method renders the borders of each of the faces.
grid.plot(title="Default Grid Plot")The UXarray plotting API is written with HoloViews, with the default backend used for generating plots being bokeh. This means that by default, all plots are enabled with interactive features such as panning and zooming. In addition to bokeh, UXarray also supports the matplotlib backend.
For the remainder of this notebook, we will use the matplotlib backend to generate static plots.
grid.plot(
title="Default Grid Plot with Matplotlib",
backend="matplotlib",
aspect=2,
fig_size=500,
)You can call specific plotting routines through the plot accessor
grid.plot.nodes(title="Grid Node Plot", backend="matplotlib", aspect=2, fig_size=500)Since each UxDataset and UxDataArray is always linked to a Grid instance through the uxgrid attribute, all of these grid-specific visualizations are accessible by using that attribute.
uxds.uxgrid.plot(
title="Grid plot through uxgrid attribute",
backend="matplotlib",
aspect=2,
fig_size=500,
)UxDataArray Plotting¶
The default plotting method is a great starting point for visualizations. It selects what visualization method to use based on the grid element that the data is mapped to (nodes, edges, faces) and the number of elements in the mesh.
uxds["bottomDepth"].plot(
title="Default UxDataArray Plot", backend="matplotlib", aspect=2, fig_size=500
)We can also call other plotting methods through the plot accessor, as was the case with the Grid class.
For example, if we wanted to rasterize the polygons and exclude the ones that cross the antimeridian, it would look something like the following.
uxds["bottomDepth"].plot.polygons(
exclude_antimeridian=False,
title="Vector Polygon Plot",
backend="matplotlib",
aspect=2,
fig_size=500,
)UxDataset Plotting¶
As of the most recent release, UXarray does not support plotting functionality through a ux.UxDataset. For instance, if the following commented out code was executed, it would throw an exception.
# uxds.plot()